目录
图片标签
图片路径属性
图片替换文本属性
图片宽度和高度属性
图片边框属性
图片提示属性
超链接标签
链接属性
跳转方式属性
图片标签
在HTML中,可以使用<img>标签为网页添加图片
在HTML中,使用图片标签一般包含下面的四个属性
- 图片路径属性
src - 图片替换文本属性
alt - 图片高度和宽度属性
width和height - 图片边框属性
border
📌
所有的图片属性一定放在<img>标签内部,每一个属性之间用空格或者代码中的换行(不是<br/>标签)隔开,同时每个属性的顺序没有固定要求,并且<img>标签为单标签
图片路径属性
在标签<img>中要添加图片,需要键入图片的路径,此时需要用到属性src,即<img src = " ">
在HTML中一般图片路径分为相对路径和绝对路径
- 相对路径:相对于照片所在的文件夹的位置的路径,一般包括当前路径,上级路径和下级路径
- 同级路径: 直接写文件名即可 (或者
./) - 下一级路径:
image/1.jpg - 上一级路径:
../image/1.jpg
- 同级路径: 直接写文件名即可 (或者
- 绝对路径:从根目录一直到照片所在的位置,一般包括本地绝对路径和网页绝对路径
- 本地绝对路径:
D:/rose.jpg - 网络路径:
https://images0.cnblogs.com/blog/130623/201407/300958470402077.png
- 本地绝对路径:
<!-- 下面的代码已满足需要的路径要求 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片标签测试</title>
</head>
<body>
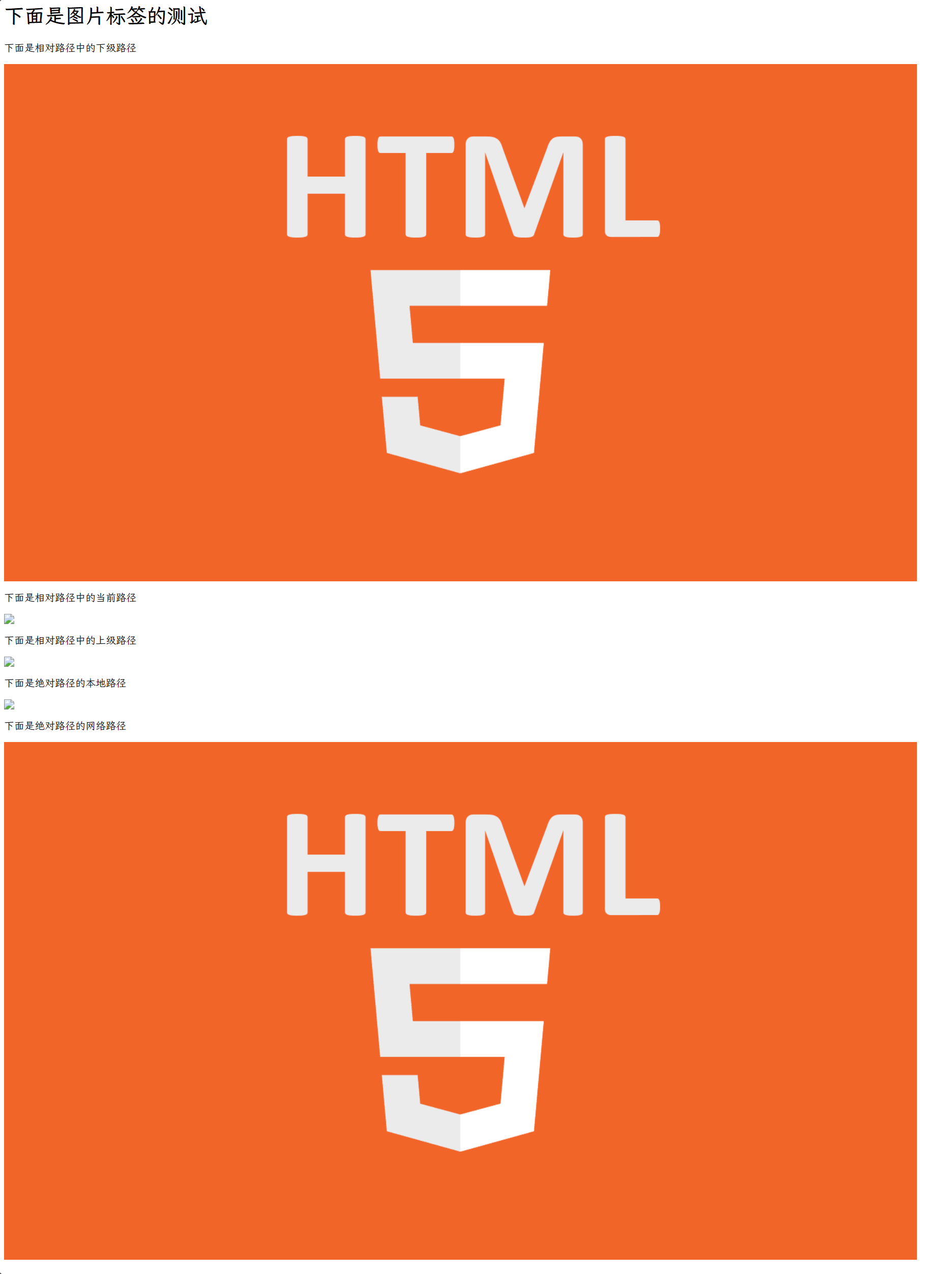
<h1>下面是图片标签的测试</h1>
<p>下面是相对路径中的下级路径</p>
<!-- 相对路径中的下级路径,下面照片显示正常 -->
<img src="images/image1.png">
<p>下面是相对路径中的当前路径</p>
<!-- 当前照片在同路径下,下面照片显示异常 -->
<img src="image1.png">
<p>下面是相对路径中的上级路径</p>
<!-- 当前照片在同路径下,下面照片显示异常 -->
<img src="../image1.png">
<p>下面是绝对路径的本地路径</p>
<!-- 注意如果使用绝对路径,在远程浏览器中无法被查看到 -->
<img src="E:/_CSSLearningCodes/_-csslearning/image1.png">
<p>下面是绝对路径的网络路径</p>
<!-- 网络路径不论是本地还是远程都能看到 -->
<img src="https://lh5.googleusercontent.com/7T0zO-ZTILZSxNOkiNtHPmPDHgPZKcovw3LWRbuN5h6_aOkzS9fQF0Q8zLu2pgw4TSIEH0Eb4_S8We-pK7Lhfn0s534T-Nt4BDQQ4ZqV7n1jej-pt0m6rB6rUA5eIi9lm1f-n7U">
</body>
</html>效果如下:

图片替换文本属性
在HTML中,当图片因某种错误(一般是图片路径出错)导致无法被解析时,可以使用替换文本属性alt用文本代替于错误图片的位置显示在网页上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片标签及alt属性测试</title>
</head>
<body>
<h1>下面是图片标签的测试</h1>
<img src="image.png" alt="错误的照片路径导致照片无法显示">
<!-- 正常的照片路径为image1.png -->
</body>
</html>效果如下:

图片宽度和高度属性
在HTML中,当需要修改图片的宽度和高度时,可以使用到width和height属性对宽度和高度进行修改
📌
在HTML中,width和height属性单位为像素px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片标签及width和height属性测试</title>
</head>
<body>
<h1>下面是图片标签的测试</h1>
<img src="image1.png" alt="错误的照片路径导致照片无法显示" width="200px" height="360px">
<!-- 修改图片的高度为360像素,宽度为200像素 -->
</body>
</html>效果如下:

图片边框属性
在中,需要为图片添加边框时,可以使用border属性为所需要的图片添加边框,但是一般使用 CSS 来设定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片标签及border属性测试</title>
</head>
<body>
<h1>下面是图片标签的测试</h1>
<img src="image1.png" alt="错误的照片路径导致照片无法显示" border="7">
<!-- border属性单位为像素px -->
</body>
</html>📌
在HTML中,border属性的单位为像素px
效果如下:

图片提示属性
在中,可以使用title属性对图片显示提示信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片标签及title属性测试</title>
</head>
<body>
<h1>下面是图片标签的测试</h1>
<img src="image1.png" alt="错误的照片路径导致照片无法显示" title="这是一个提示信息">
<!-- 提示信息会在鼠标悬停在图片上时显示 -->
</body>
</html>效果如下:

超链接标签
在中,可以使用<a></a>标签生成具有超链接的内容
在中,使用href属性引用外部链接或者本地链接,使用target属性可以指定跳转的形式,包括在当前页面查看超链接和创建新页面查看超链接
📌
超链接默认提示文字有下划线,并且未点击的文字是蓝色,否则为紫色(可以通过清楚浏览记录使其变为蓝色)
链接属性
在HTML中,在两个超链接标签中可以使用文本作为显示超链接的载体(即点击文本跳转),也可以使用图片作为超链接的载体(即点击照片跳转),如果不加文本也不加其他内容,则不显示超链接
📌
注意,超链接标签为双标签
- 使用文本作为显示超链接的载体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签测试</title>
</head>
<body>
<h1>下面是超链接标签和href属性测试</h1>
<hr>
<h2>引用外部链接</h2>
<p><a href="https://blog.csdn.net/m0_73281594?spm=1010.2135.3001.5343"></a></p>
<!-- 两个a标签中不加任何内容时,默认不显示超链接 -->
<p><a href="https://blog.csdn.net/m0_73281594?spm=1010.2135.3001.5343">CSDN博客</a></p>
<!-- 两个a标签中添加内容时,则显示对应的超链接 -->
<h2>引用内部链接</h2>
<p><a href="HelloWorld.">内部链接</a></p>
<!-- 当前的网页为本地自建网页 -->
</body>
</html>效果如下:

- 使用图片作为超链接的载体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签测试</title>
</head>
<body>
<h1>下面是超链接标签和href属性测试</h1>
<a href="https://blog.csdn.net/m0_73281594?spm=1010.2135.3001.5343">
<img src="image1.png" alt="错误显示图片将显示此文字" title="跳转到EPSDA的博客">
</a>
</body>
</html>效果如下:

在HTML中,也可以使用#代表空链接(即点击该链接不会跳转到任何网页)
📌
一般可以用空链接作为不确定跳转位置时的占位,也可以用于返回页面顶部
<!DOCTYPE >
< lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签测试</title>
</head>
<body>
<h1>下面是超链接标签和href属性测试</h1>
<a href="#">这是一个空链接</a>
</body>
</>在HTML中,可以使用文件位置作为链接内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签测试</title>
</head>
<body>
<h1>下面是超链接标签和href属性测试</h1>
<a href="image1.png">跳转图片链接</a>
<!-- 如果链接的文件是可以直接使用浏览器查看的,那么则会实现跳转,否则就是下载文件 -->
</body>
</html>跳转方式属性
在中,使用target属性可以指定网页跳转的方式,使用_self值指定在当前页面显示超链接内容,使用_blank值指定在新的页面中显示超链接内容
📌
默认是在当前页面显示超链接内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签测试</title>
</head>
<body>
<h1>下面是超链接标签和target属性测试</h1>
<hr>
<h2>下面是在当前页面显示超链接</h2>
<a href="https://blog.csdn.net/m0_73281594?spm=1010.2135.3001.5343 " target="_self">CSDN博客</a>
<h2>下面是在新页面显示超链接</h2>
<a href="https://blog.csdn.net/m0_73281594?spm=1010.2135.3001.5343 " target="_blank">CSDN博客</a>
</body>
</html>